$martPath
– University of Cincinnati
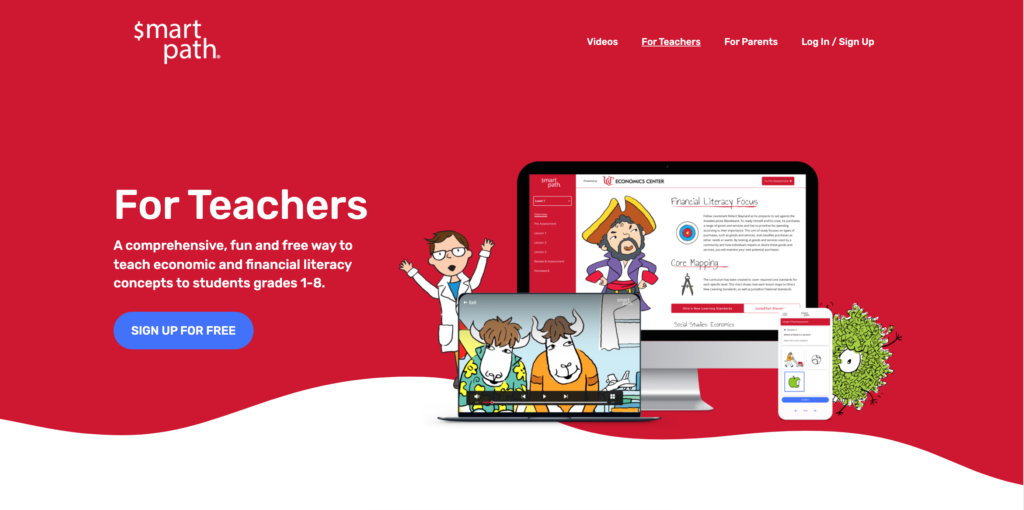
$martPath is a multi-award winning financial literacy web platform designed to equip teachers with all that they need to teach foundational concepts to students in grades 1-8 using interactive games and engaging stories.
Teachers were facing a problem. As state curriculum standards were changing, they found they needed to include financial literacy education into their curriculum. Most didn’t know where to start, and didn’t have training, support or resources to go about integrating this crucial topic into their lesson plans.
Problem statement:
How might we create a turn-key financial literacy solution that both teachers and students love and are excited to use?
The SmartPath platform grew over the course of several years, much feedback, through many iterations and design sprints. Each new feature that was incorporated went through roughly the same process of Research -> Design -> Test -> Build -> Test -> Iterate. During these years I played many roles, mainly leading the user experience and user interface design.
Research Process
Good design solves problems for people. And good design takes into account the people that it is solving problems for. You cannot make great design choices for an abstract audience. In my design projects I like to get as close to the end users as I possibly can so that I can know them and design empathetically for their specific needs.
For this project, the project team was able to conduct research with teachers in Cincinnati, the primary area of the pilot program. We held numerous focus groups to get to know our audience, and I presented design concepts along the way to gauge if we were headed in the right direction. We also created several surveys for more quantitative data which lead to greater insight into what teachers needed to feel comfortable teaching financial literacy.
Design challenges
One particular problem that surfaced was that, if teachers wanted to incorporate a digital solution for conveying financial literacy education, then it would most likely need to be run through a Smart Board, as schools at the time didn’t always have access to individual digital workstations.
Designing for Smart Boards is.. fun! It’s not all that different than designing for desktop screens, as the experience is simply mirrored on a larger surface. Touch targets needed to be rather large in order to accept input, and the technical requirements for the platform needed to adjust to accommodate this need. A shared digital experience, where the entire class is engaging with the lesson on the same screen offered different avenues for interaction, which is always interesting to explore. I ended up designing interactive games that work for smart-boards, desktop devices, and tablets using Adobe Edge Animate.
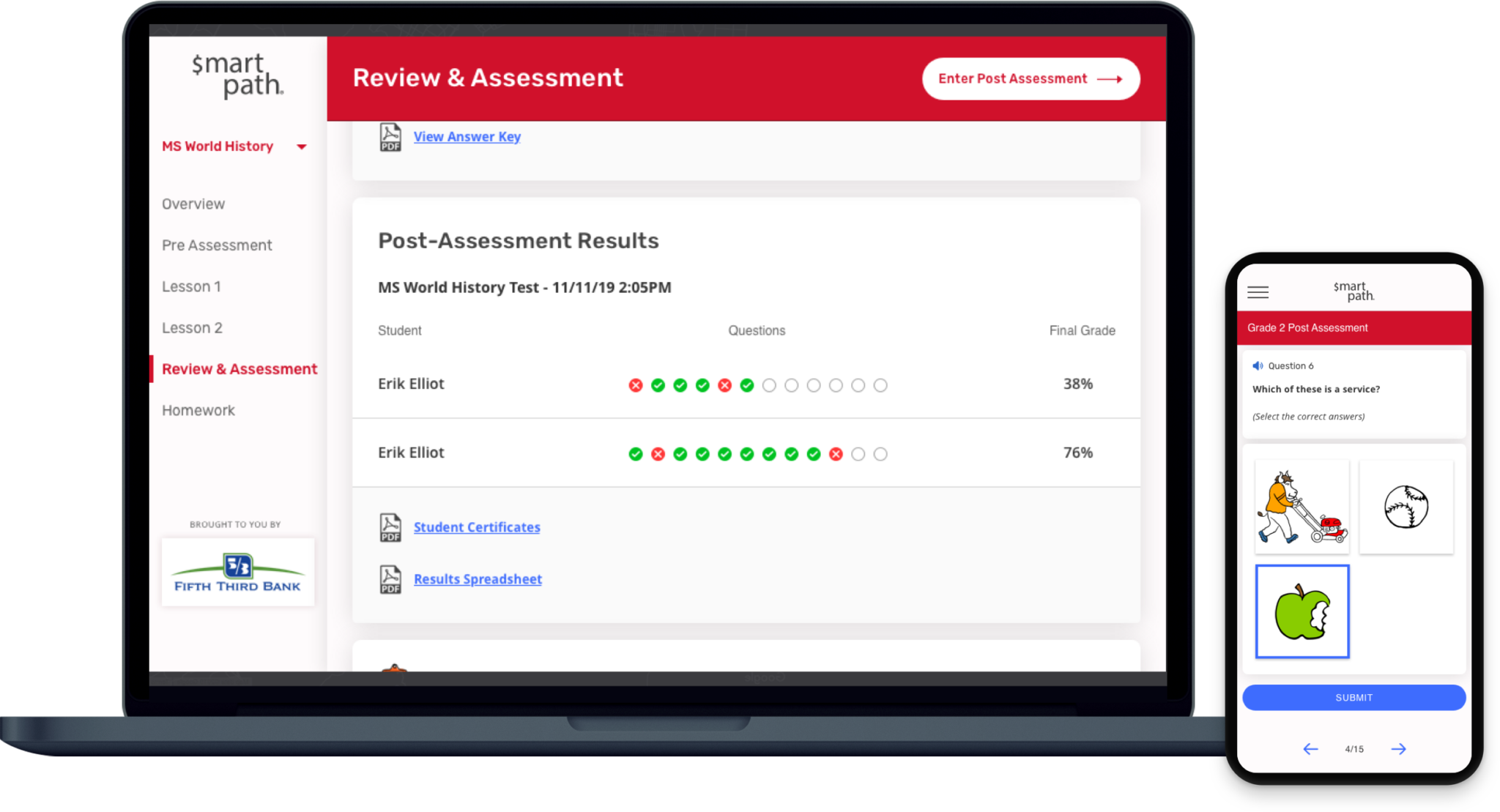
Creating a custom, white label equipped learning management system (LMS) was another specific challenge on this project that required a lot of research, thinking, iteration and collaboration with the development team. The LMS I designed those many years ago is still holding strong and continuing to serve the needs of the SmartPath platform as it has expanded from one state all across the US.
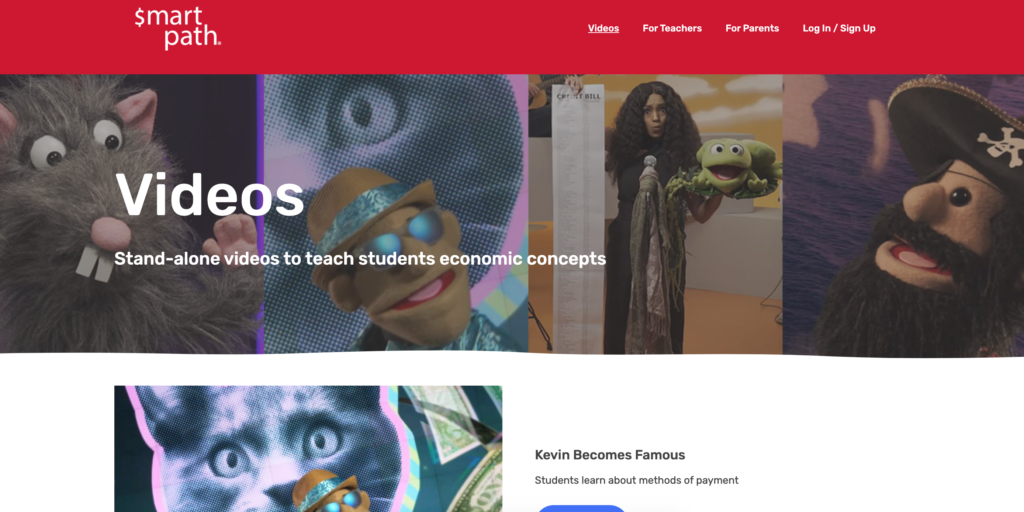
The most difficult challenge came in the form of designing curriculum and story for an expansion to grades 7 and 8. I created story outlines while wading through reams of state standards to develop a financial literacy curriculum that would allow the platform to scale and align with each state’s unique learning standards. Once I had delivered a set of learning objectives that would scale across the US, I crafted engaging stories that aligned with the key principles for the audience of middle schoolers, folding in the learning objectives in a way that was appropriate and engaging for them. Art directing the illustration and video production team was incredible fun and I’m really proud of the end result.
Another interesting challenge that came up during this project was enhancing take-home assignments with augmented reality. Take-home assignments already existed on the platform, but the team was interested to fold in the rich media experience that students were accustomed to with SmartPath into their take-home work. I was able to create a solution using an augmented reality platform, where the student could scan their homework using a mobile device and unlock the ability to interact with the homework in an AR environment. It’s really fun and easy to use for students that have the ability to access a smart device, and the homework assignment is still accessible for those that don’t have that access.
Results
From writing weird & zany scripts that integrate and map to state learning standards across the US, to creating the user interface, to art directing hours worth of animated video content, to designing a white-label solution to extend the reach of the platform, this was by far the widest ranging project I've been a part of so far in all of my years of design work.
The SmartPath financial literacy education platform has won several national awards for excellence in financial literacy education and has been adopted by most states across the US as the standard for teachers to incorporate financial literacy education in their classrooms. Teachers love it, students love it, and I love it.
What I did
Creative Direction
Art Direction
User Experience Design
User Interface Design
Web Development
Game Design
Clickable Prototypes
Storytelling / Script Writing
Front End Development
Key Features
3+ Hours of animated content *
30+ Interactive gaming experiences *
Standards-aligned curriculum *
White Labeling *
Custom light-weight CMS *
Simple classroom management *
Pre and post-assessment tools *
Reporting tools *
Aggregate reporting tools for admins *
AR enhanced printed assignments *
Smart-board through mobile designs *