
SOLO
– CauseLabs
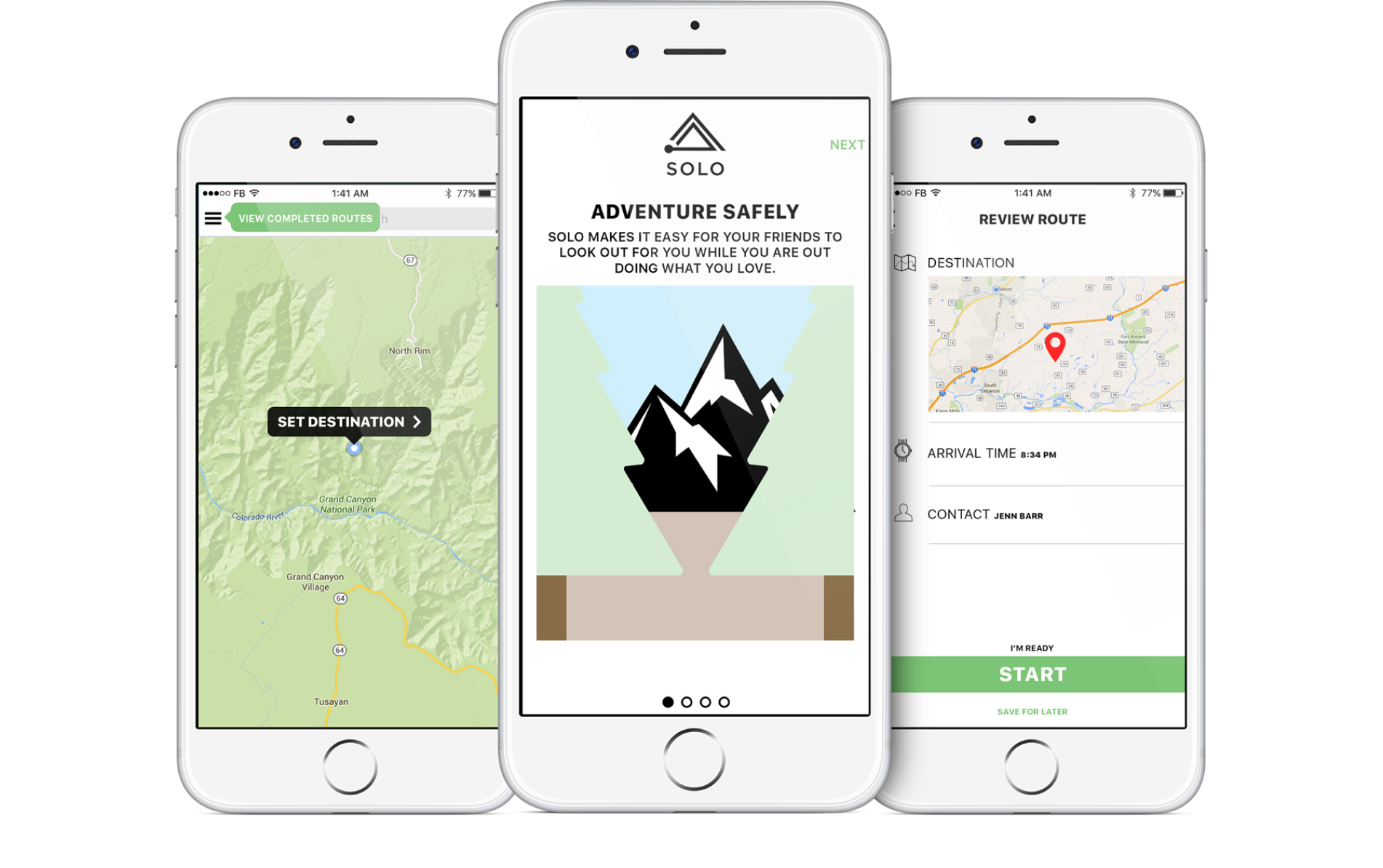
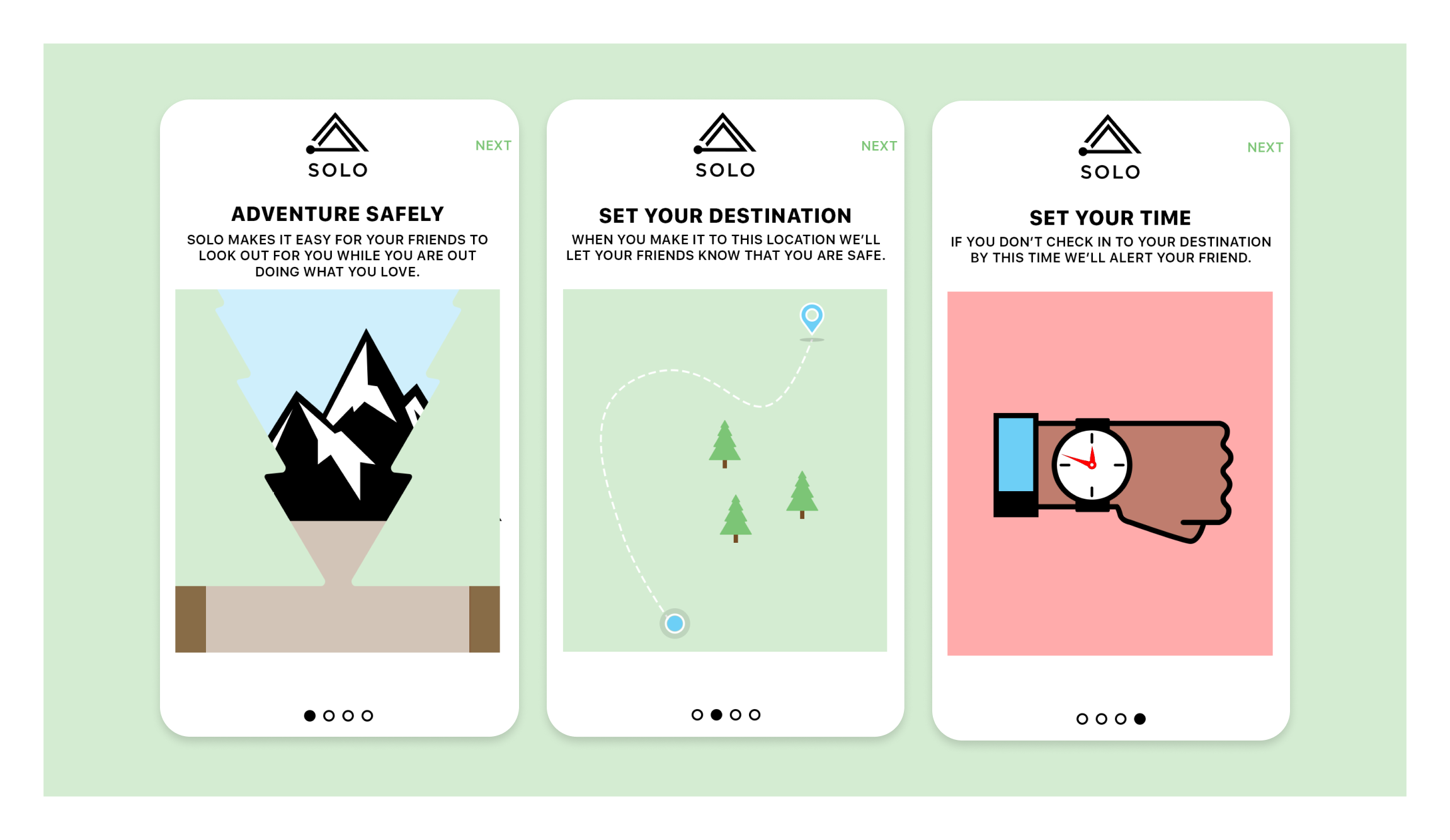
SOLO is an app that helps people adventure safely.
Set your route, tell a friend, automatically check in once you are done with your adventure. If anything goes wrong, this helpful little app will have your back, alerting your friend with your last known whereabouts.
While the concept may be simple, the user experience flows in the app had the opportunity to become complex. If I wanted this app to be successful in saving people’s lives I had some important questions to answer. What happens if a user changes their route? What happens if a user is in danger while using the app? What happens if the user’s phone dies before they are able to check into their destination? What is the experience of the users' friend as the user is out adventuring?
With these questions in mind, I created a design document that detailed every possible use case our team could imagine and mapped those scenarios to functionality within the app. I then collaborated with the developers to make sure that any gaps in the user experience uncovered during development were filled. Once the app was ready to launch, I worked with beta testers to make sure that the app was functioning in the way that they expected it. The Result? A simple app that is thoughtfully designed and ready to keep people safe as they explore around the world.
What I did
Creative Direction
HCD Workshop Facilitation
Clickable Prototypes
User Experience Design
User Interface Design